Hello, I'm Jessica Branks
A UI/UX designer with a passion for creating thoughtful, user-centric experiences.
"As a self-taught UI/UX designer I am fascinated with the intersection of design and technology and always seeking to grow and learn something new."
Learn More About MeUI/UX DESIGN
TeamFlow
Web Application


About the project
TeamFlow is a web application designed to provide organizations an efficient way to build clear and consistent process flow diagrams. I was tasked with helping update the company's design systems library and build prototypes for the web application in Figma.
Design Systems Library
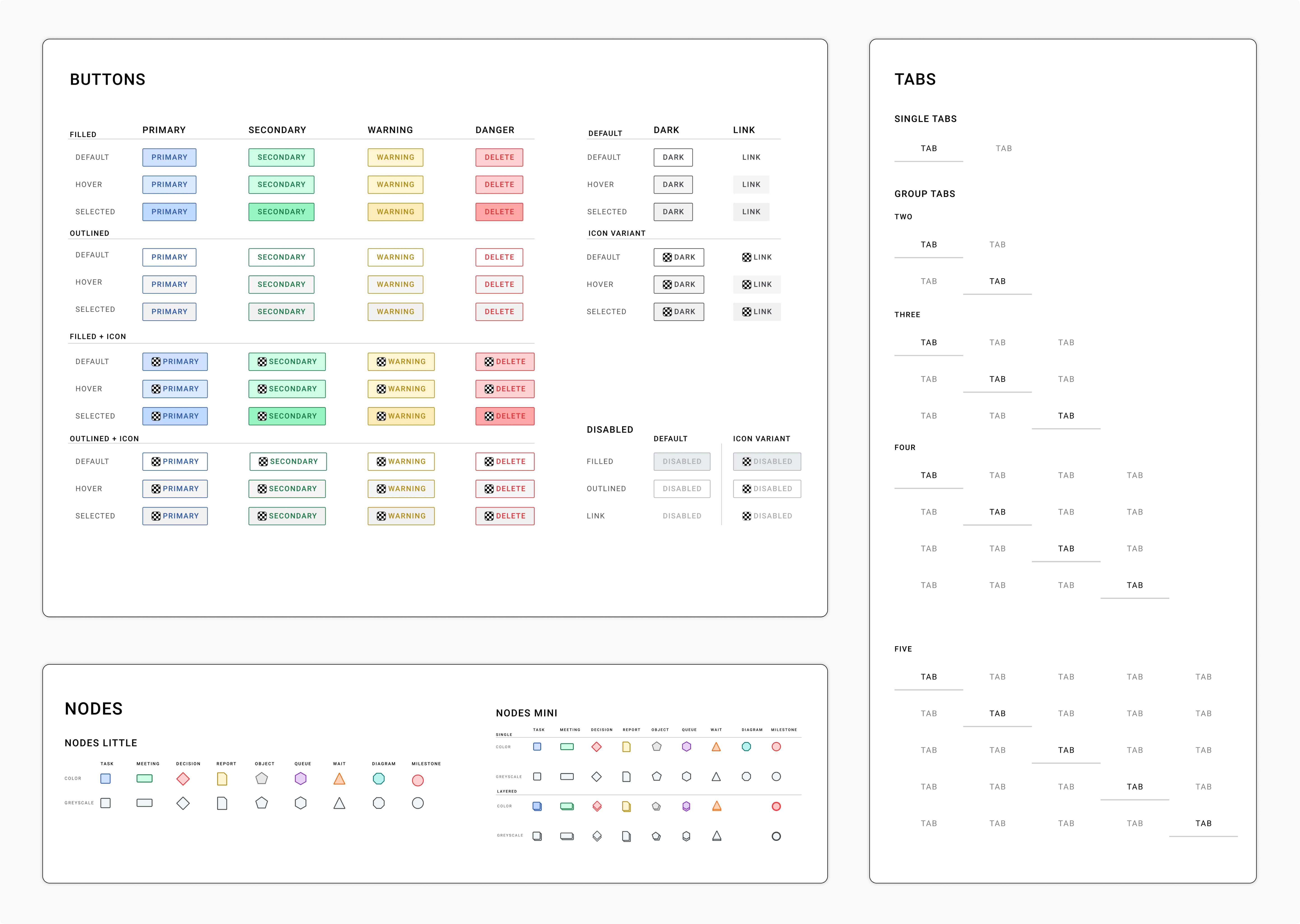
I had the opportunity to collaborate with a senior UX designer at TeamFlow to update their design systems library. We discussed the different button states and variants that needed to be updated, and I helped implement those changes and built new button components.
I also worked on streamlining the button components with existing styles in the library and created a naming system for the variants in Figma that would help speed up prototyping moving forward.


Modal Prototypes
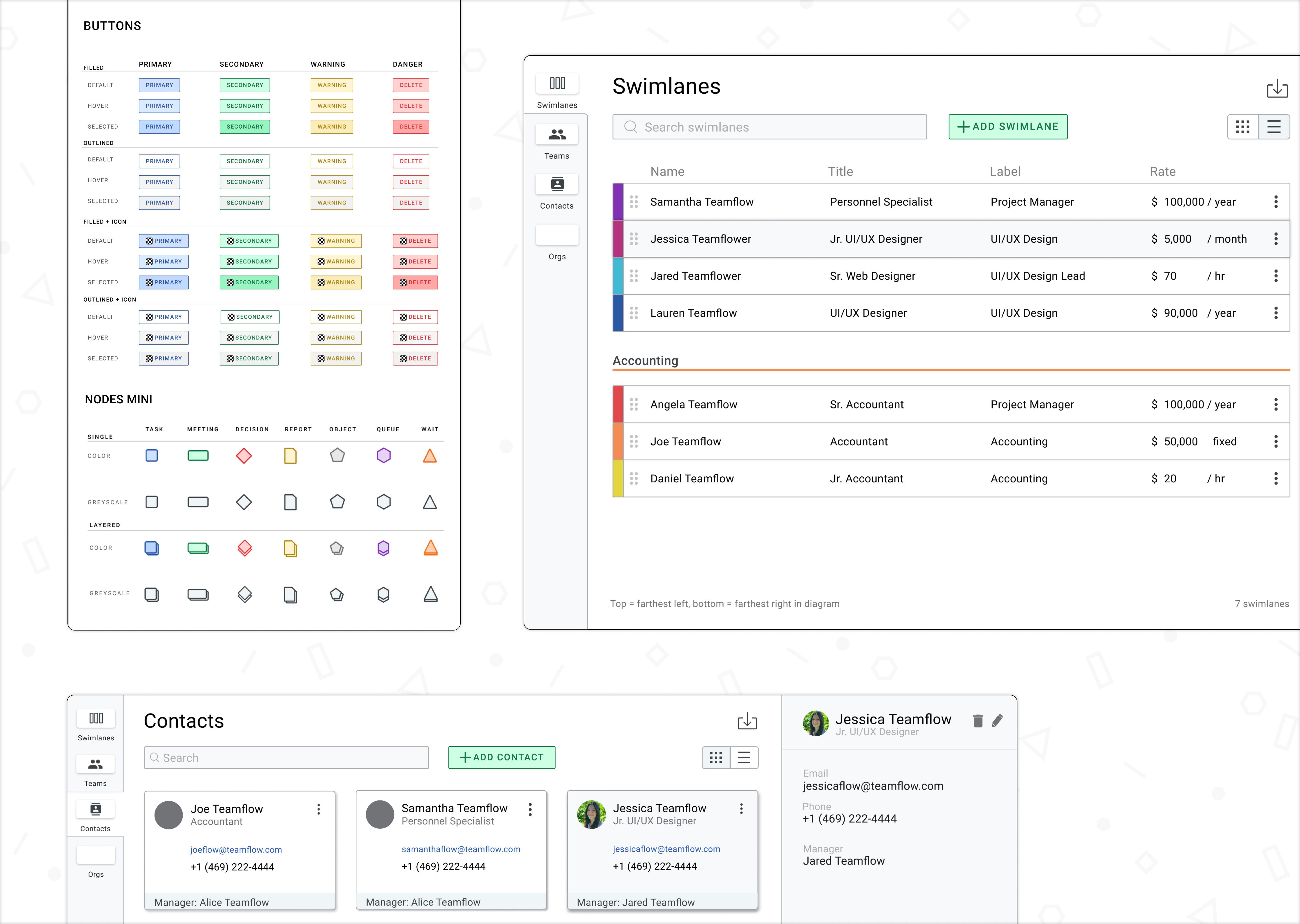
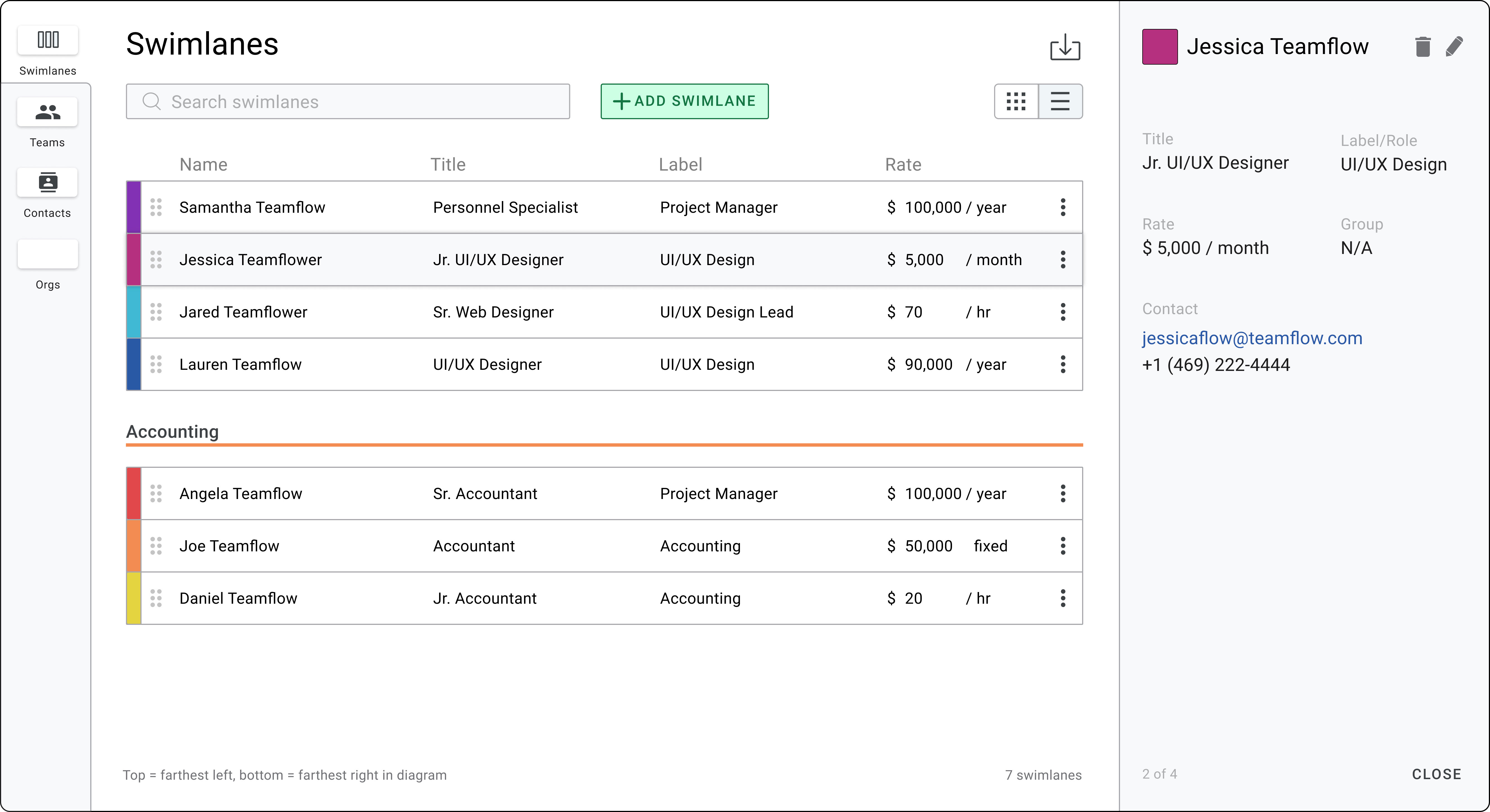
The swimlane modal needed to be reworked to accommodate more informational details that would be useful for the user to add as well as a more efficient way for the user to organize, edit, and add swimlanes to their project. We also wanted to include the contact and team features to this modal for easier access because their information can be linked to the swimlanes.
Overall, we needed to update the modal to create a more streamlined and efficient way for users to view and edit this information.


Design Solutions
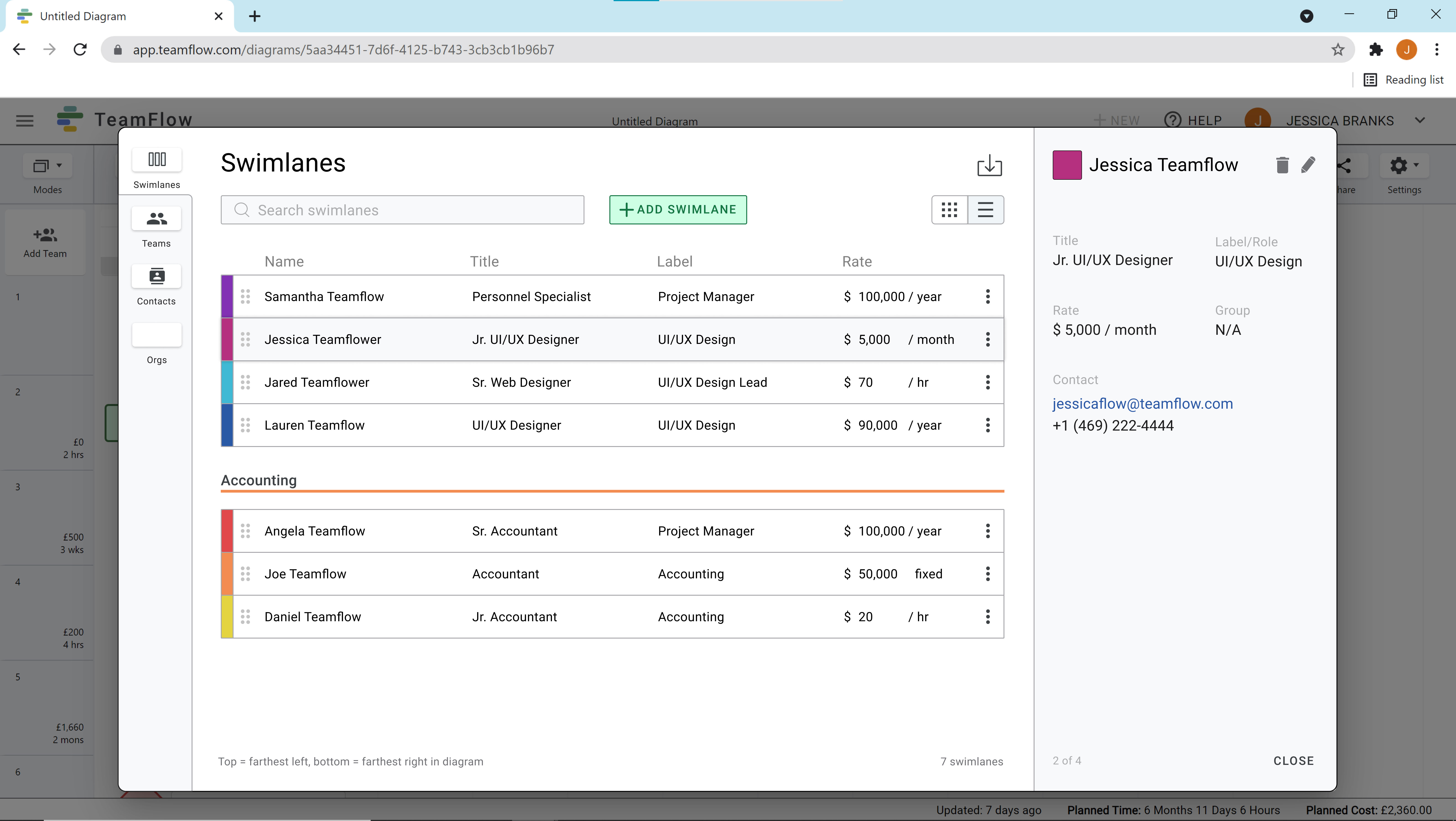
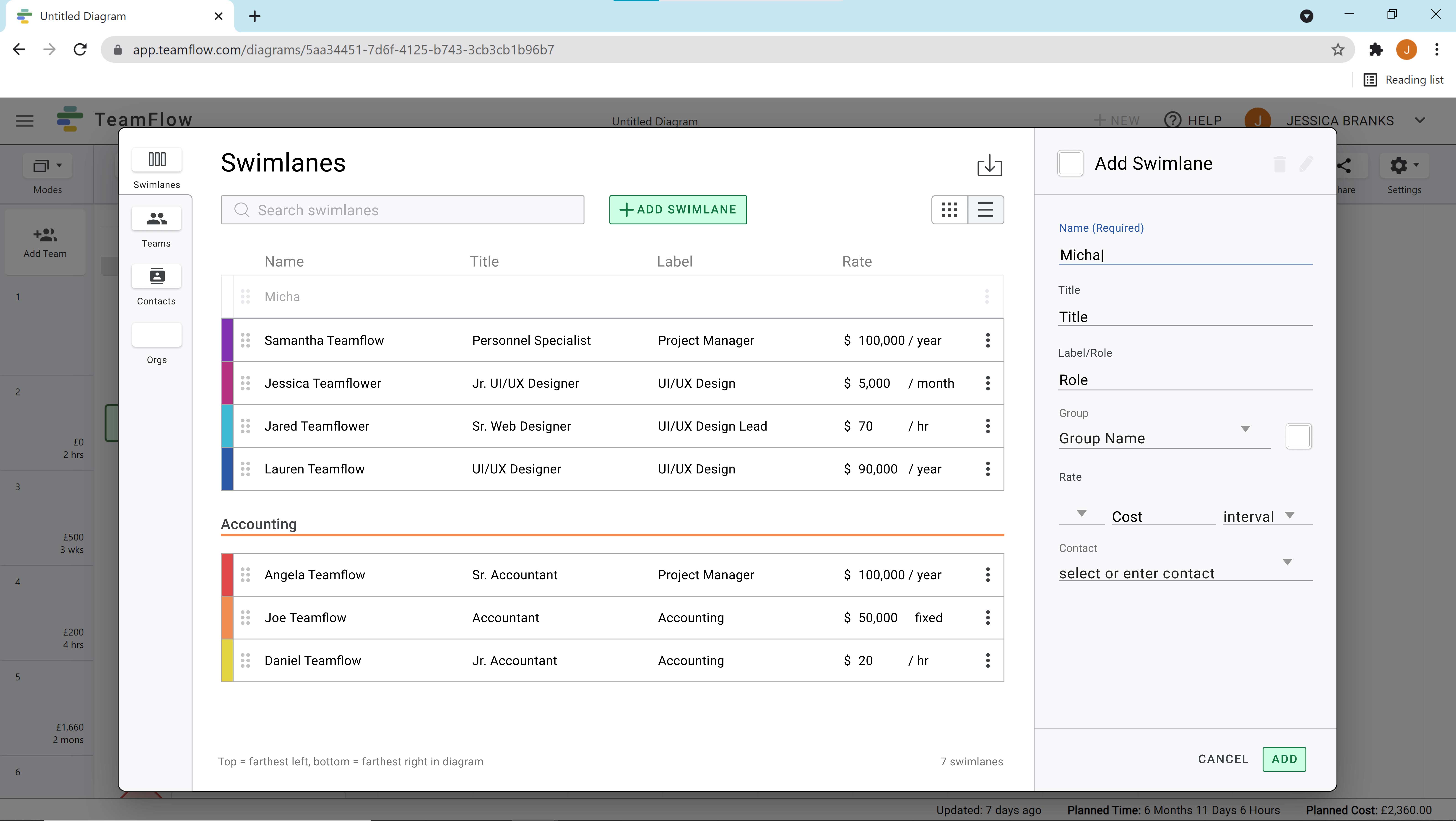
One of the main challenges for the new modal design was how to display all the details for each swimlane while still providing a more macro view for easy organization. We decided on using a sidebar layout to display the details for each swimlane, and act as an area to edit and add new swimlanes. This also allows for easier integration of new details and features that may be added in later updates.
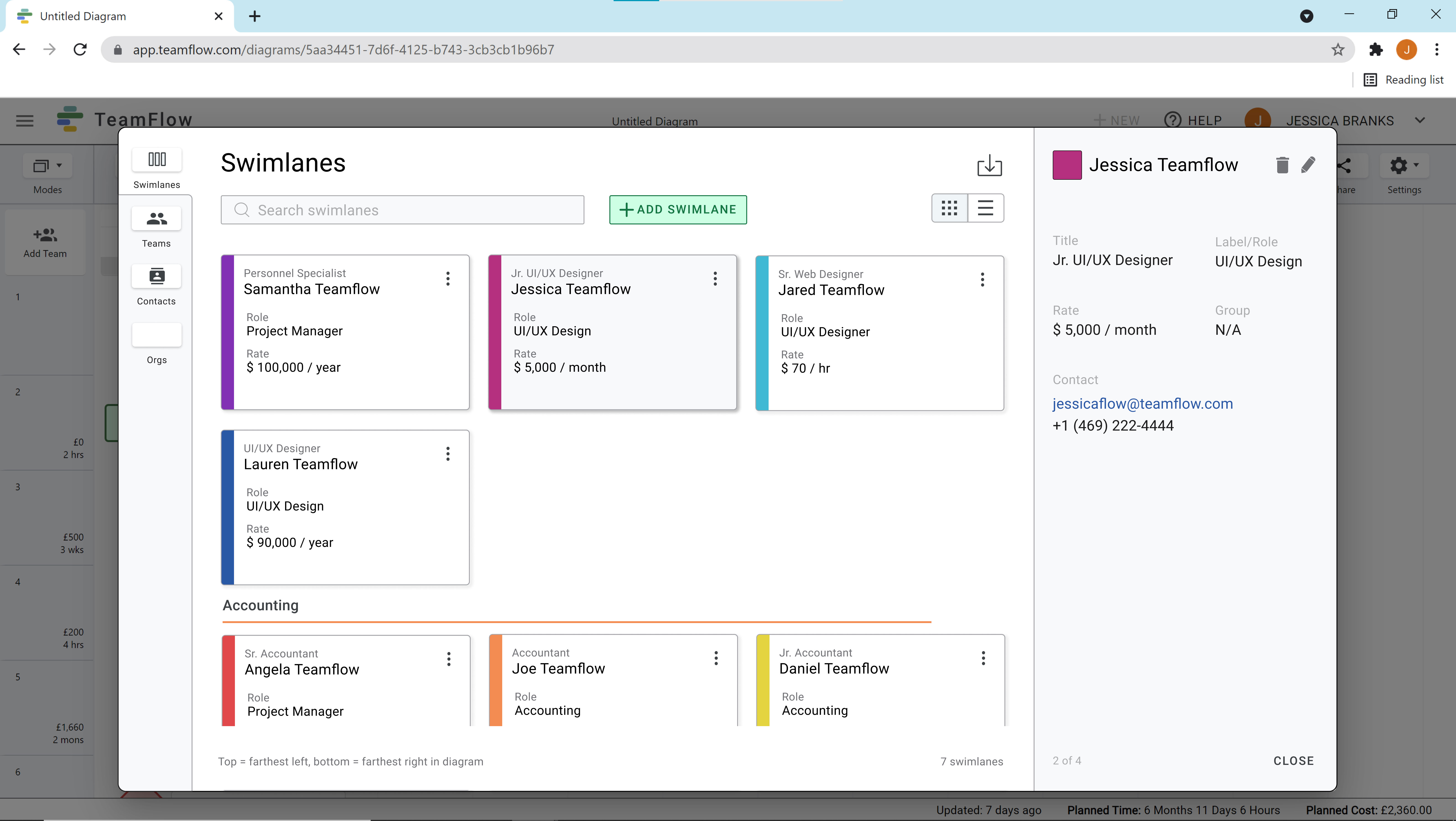
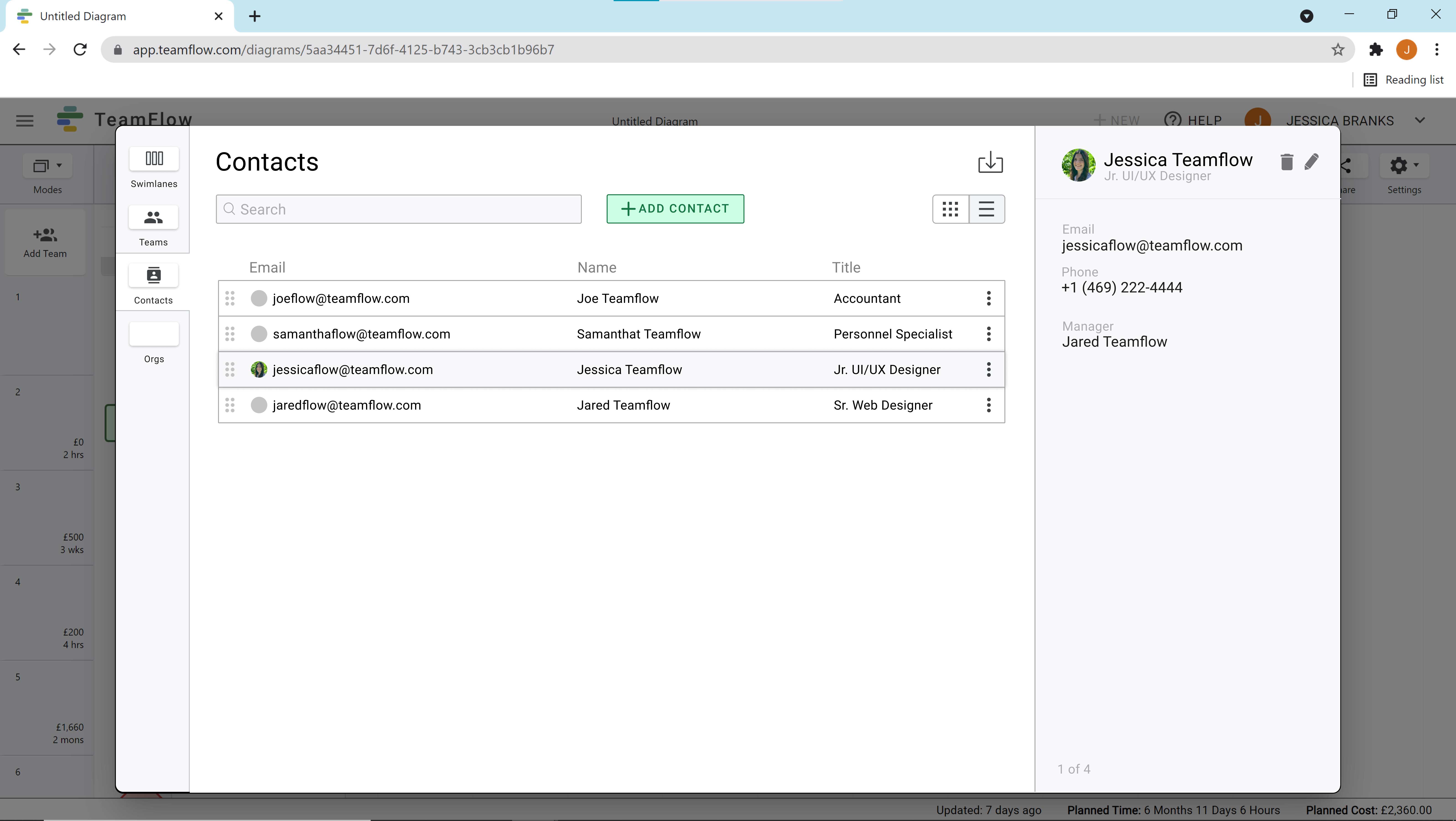
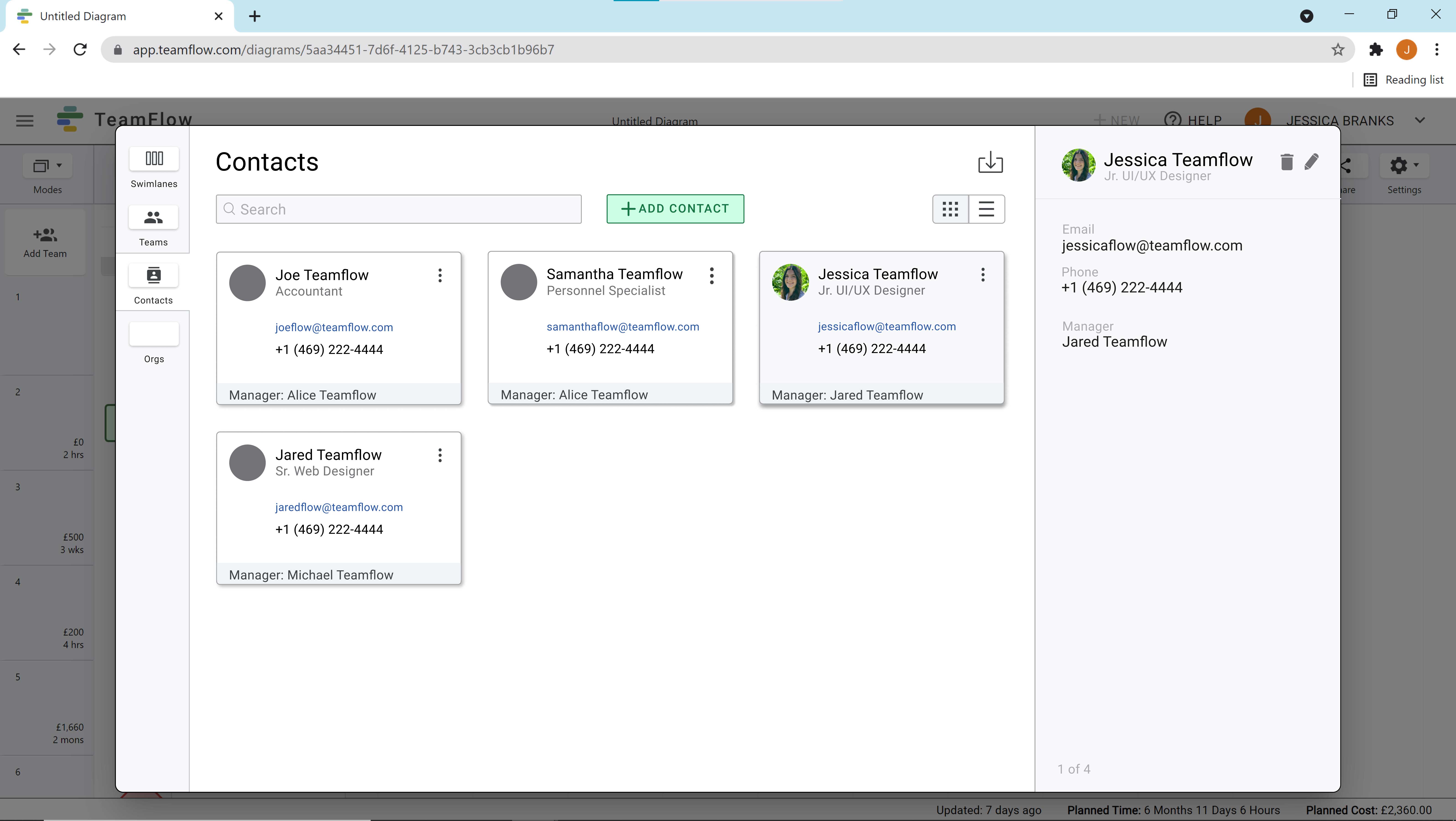
Users can also toggle between contacts, teams, and a future feature called "orgs" from the left-hand navigation. We also wanted users to be able to choose between a list and card view and be able to drag and drop individual cells to reorder the swimlanes.


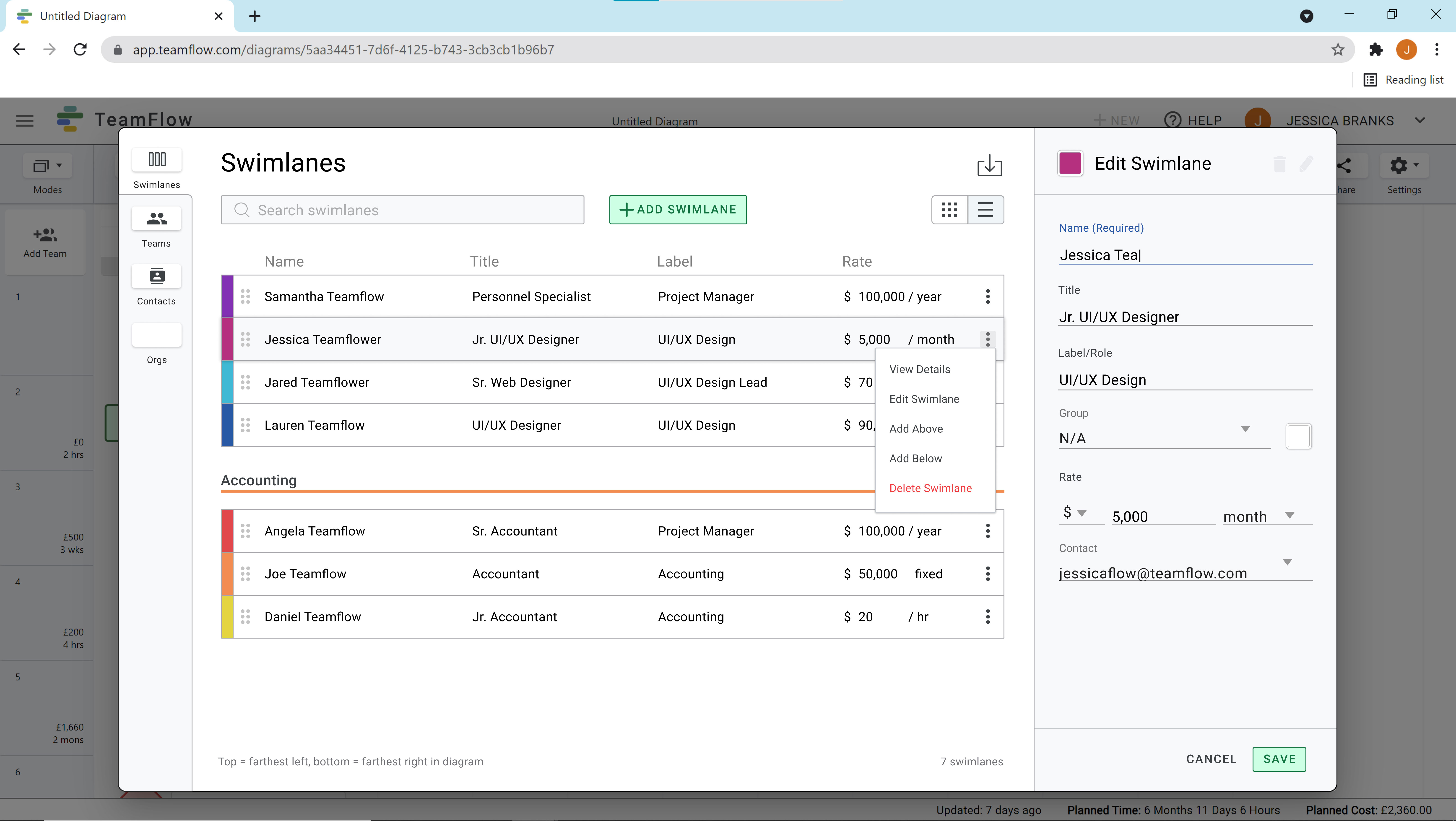
Editing & Adding
Users are able to edit and add swimlanes from the modal too. Either by hitting the "more" icon on the list or card, or the pencil in the details sidebar, users can easily edit a swimlane's information.
They also have the ability to add a new swimlane by clicking the button at the top or the "more" icon and selecting the "add above" or "add below." Users can then fill out all the information for the new swimlane in the sidebar.


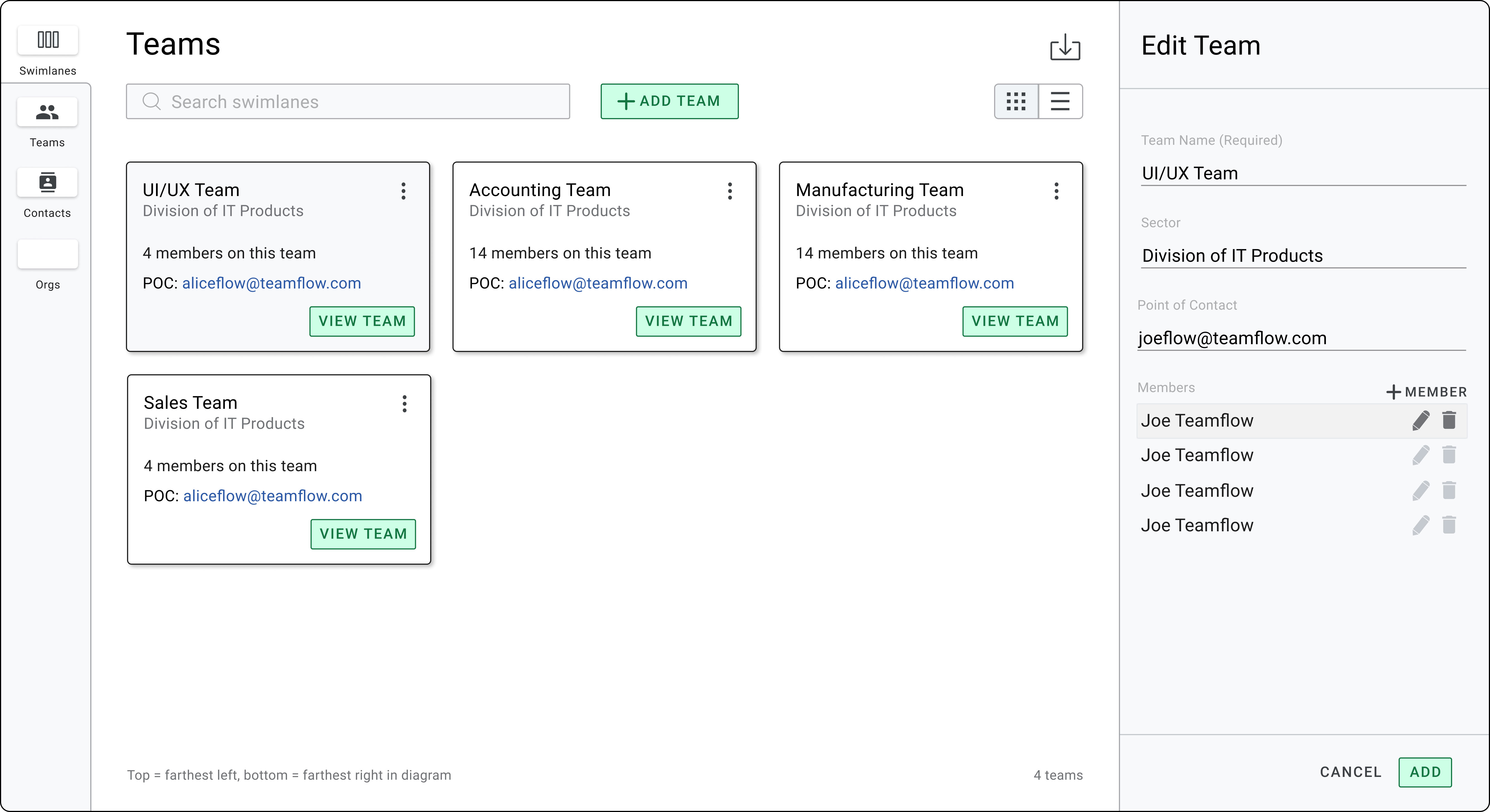
Contacts & Teams
Just like swimlanes, users can organize, view, edit, and add contacts and teams from the modal. This is useful because users can import data for contacts and teams to use in swimlanes.

What I Learned
This project has given me the opportunity to collaborate with other designers and apply what I've learned throughout personal projects and case studies to an existing project. Working with a team on a design systems library and prototypes taught me how to adapt my style to work with existing design standards and the needs of a business.
Having the chance to work with a senior designer also helped me develop my UI/UX knowledge through consistent feedback and critiques. Overall, this experience working for TeamFlow has really helped me grow as a designer and as a team player.
CASE STUDY
Harmony
E-commerce Website Design


About the project
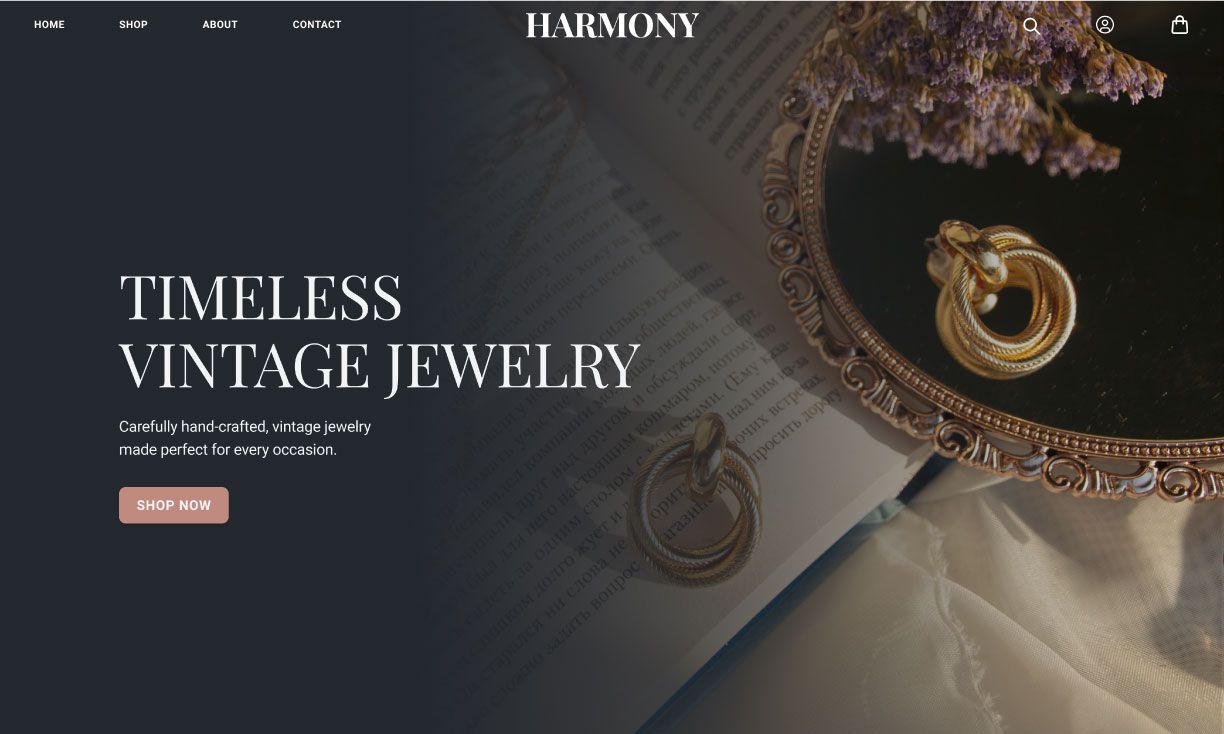
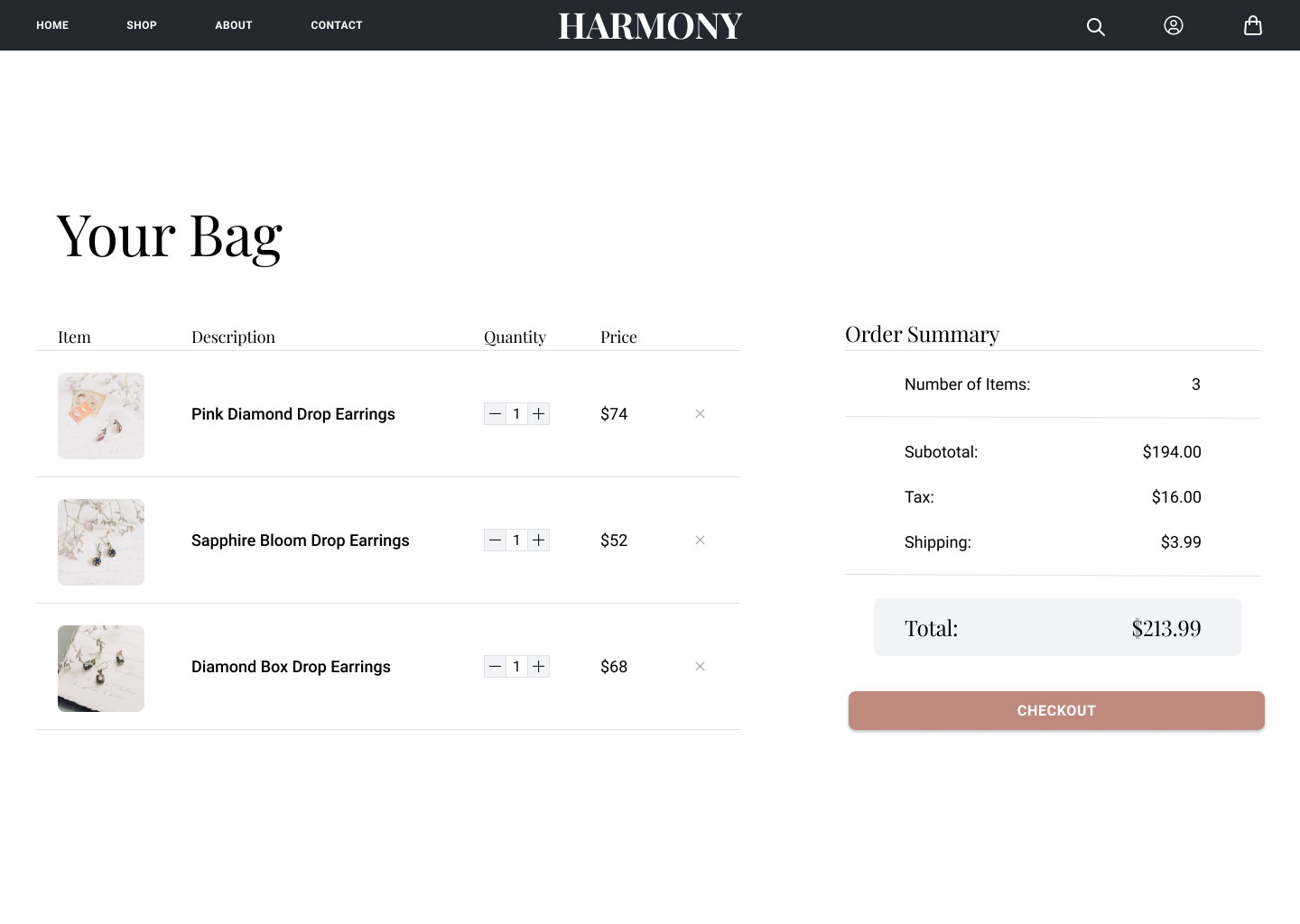
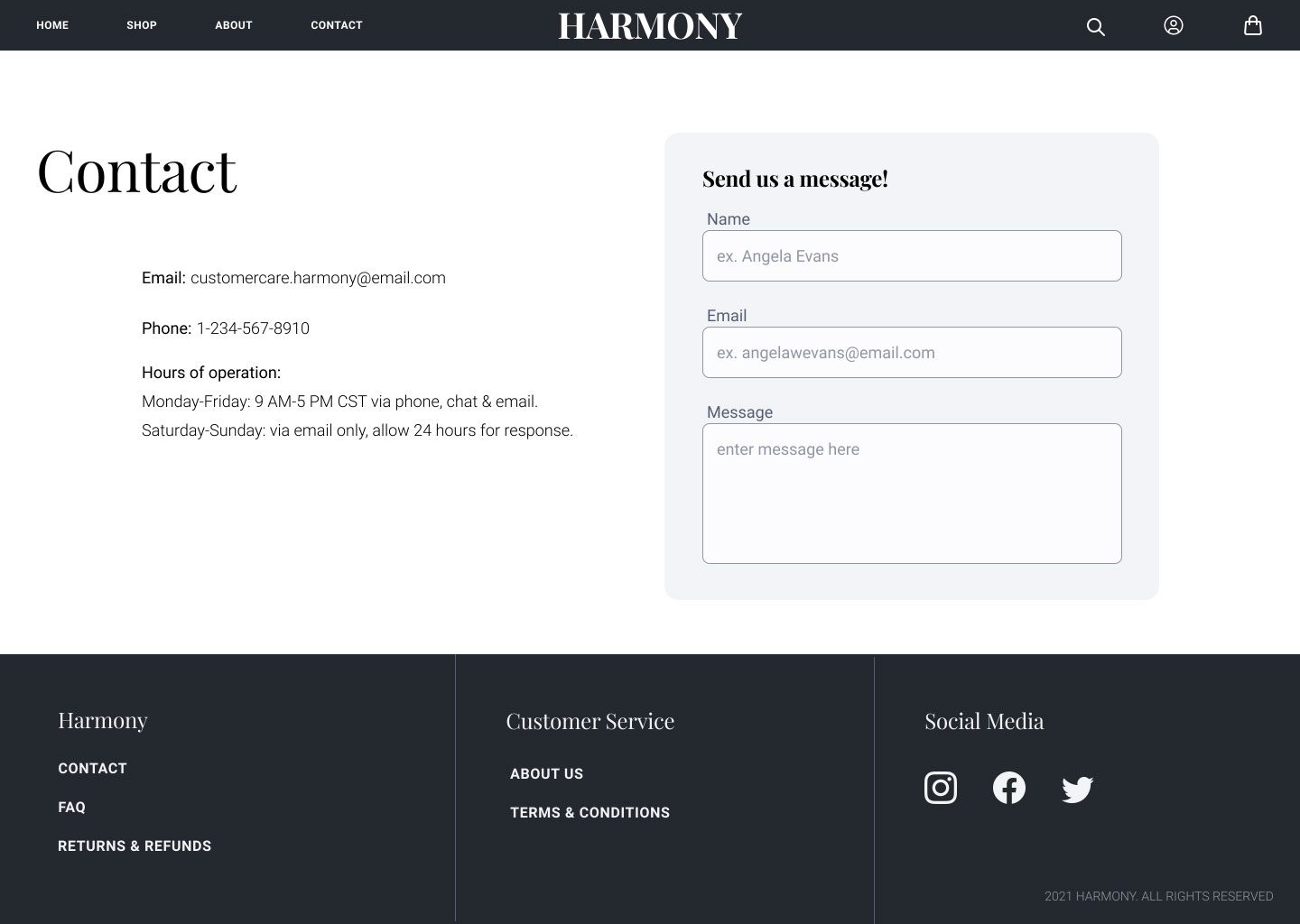
Harmony is an e-commerce website for a small business that specializes in crafting vintage jewelry. My goal was to create a cohesive brand identity and a clear, pleasant shopping experience for the users.
Design Challenges
As an e-commerce website, it was important to me to create a design system that was unique and evocative of the company's vintage style, and that would encourage potential customers to buy their products.
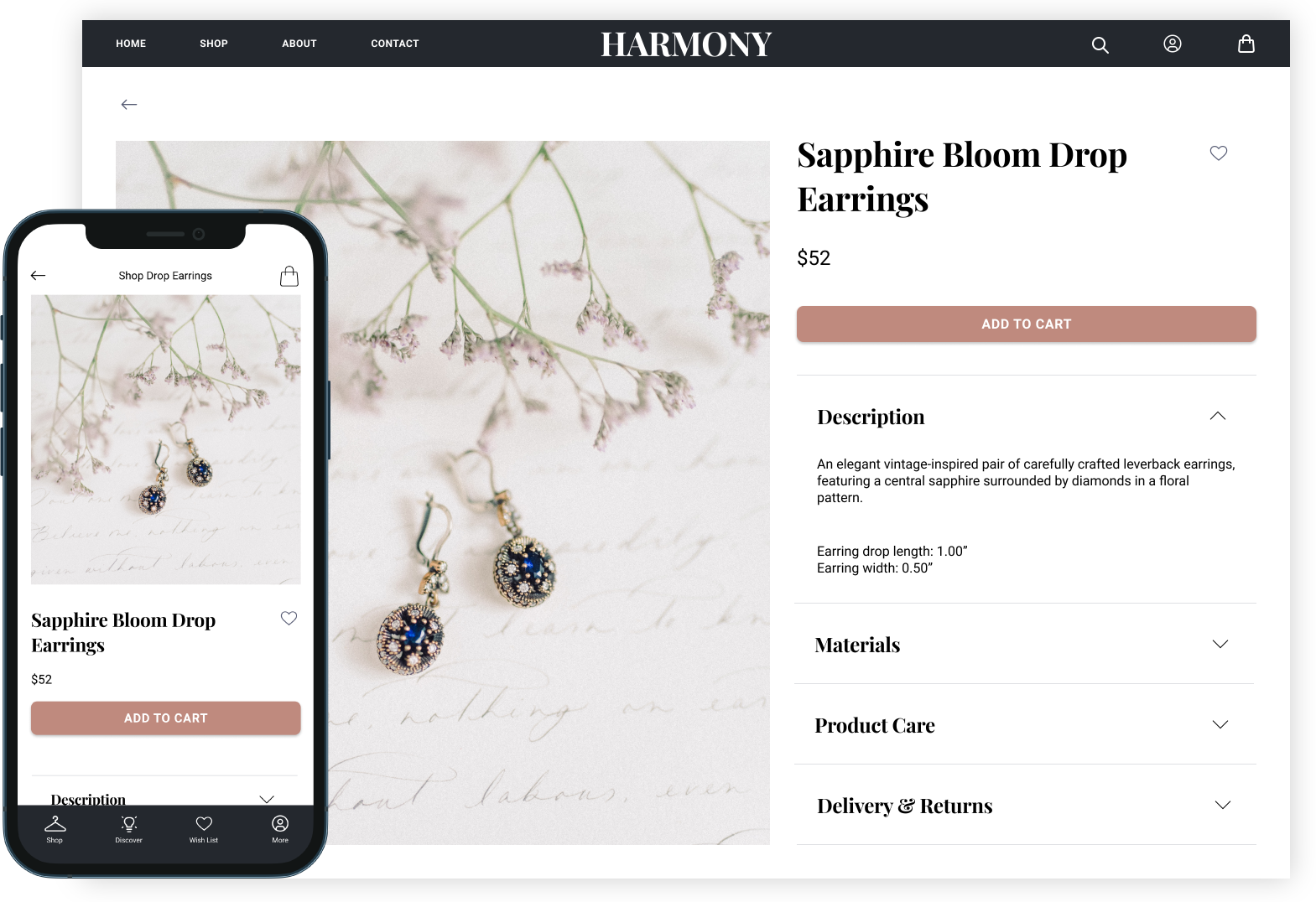
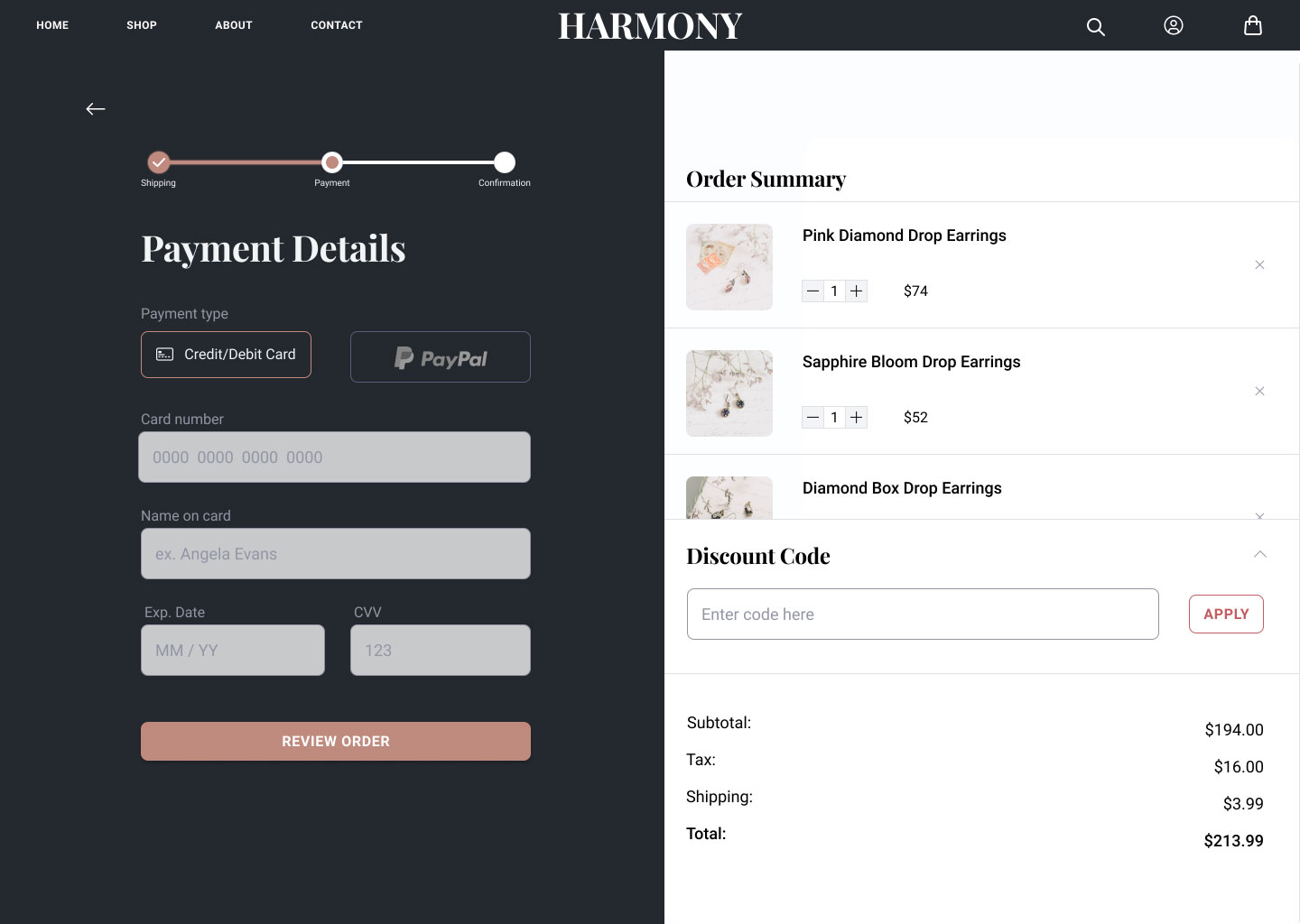
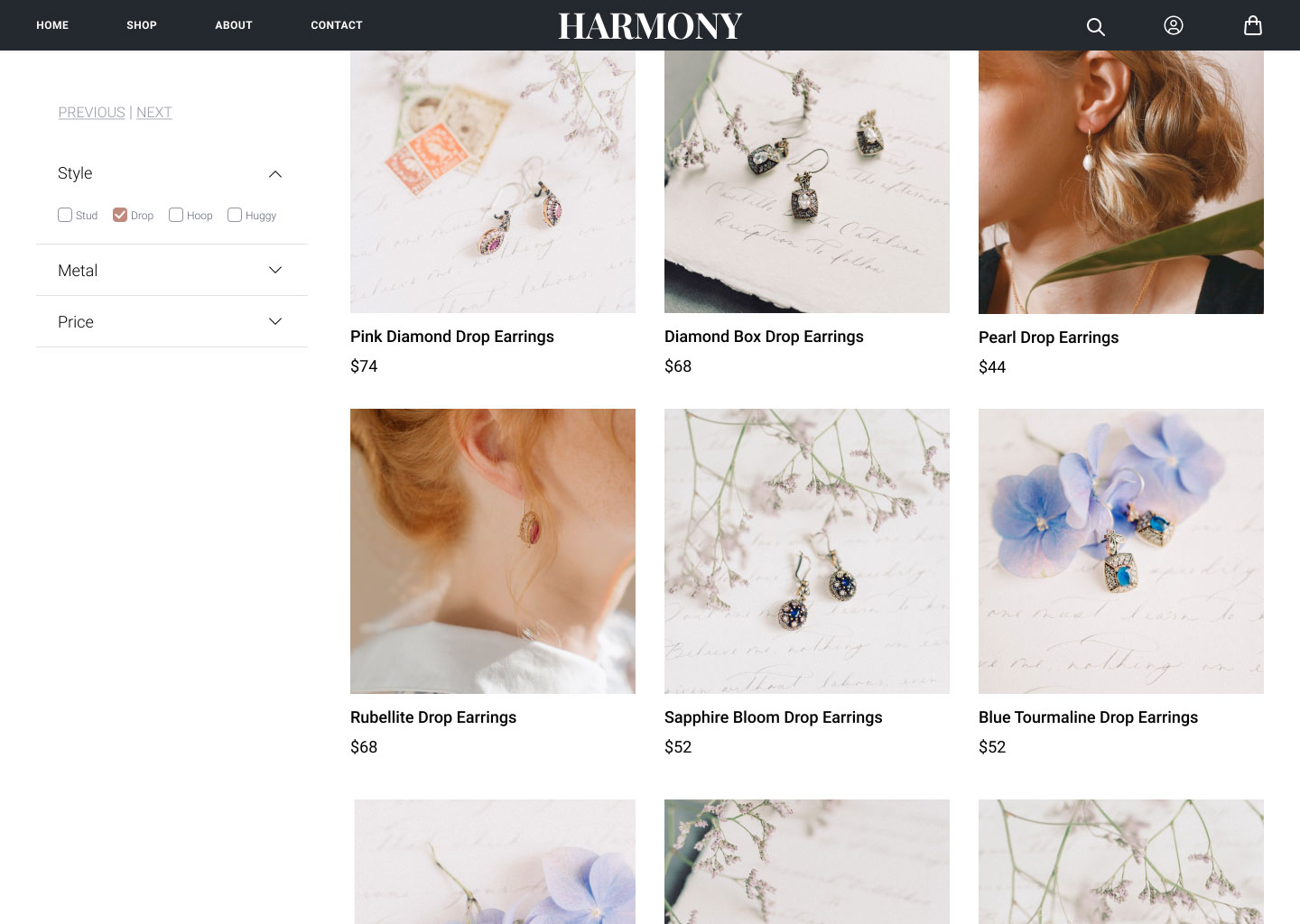
The website would need to showcase the products frequently without becoming overwhelming, as well as have an intuitive shopping process so customers would have a positive and memorable experience. Therefore, the design needed to be clean and simple without sacrificing the distinct character of the brand.



Design Solutions
I decided to use a muted color palette and the serif font, Playfair Display, for headings to align with the brand's identity. Roboto was the secondary font used for paragraphs and other UI elements as it compliments Playfair Display and is easy to read.
Careful consideration of negative space and a clean, simple layout created an easy, streamlined shopping experience that is easy and delightful for customers to follow.

What I Learned
Throughout this project I learned about component building and how to create a cohesive design system in Figma. I discovered how every design choice can impact brand identity and the user experience, and how to consolidate some of the obstacles between these requirements.
The project also acted as a springboard for me to learn basic html, css, sass, and bootstrap by recreating the product page in VS Code. You can find the code on my Github